

Hey class, in this example, right click or inspect and view source. Or go to:
Then open the folder in your code editor of choice. Read the comments in HTML and CSS, to see what each element means.
First try to markup and style your layout and functions in *semantic HTML* and simple CSS, before you include fancy JavaScript. This can more accessible to screen readers for people who require assistive technologies, be more interoperable, and cross-compatible.
Tip: The basic semantic (structure) of any codebase is just as important as its syntax (spelling).
Some of the trouble with HTML and CSS lies with the fact that both languages are fairly simple, and often developers don't take them seriously, in terms of making sure the code is well-crafted, efficient, and semantically describes the purpose of the features on the page. In the worst cases, JavaScript is used to generate the entire web page content and style, which makes your pages inaccessible, and less performant (generating DOM elements is expensive). In other cases, nascent features are not supported consistently across browsers, which can make some features and styles not work for some users. Responsive design problems are also common — a site that looks good in a desktop browser might provide a terrible experience on a mobile device, because the content is too small to read, or perhaps the site is slow because of expensive animations.— MDN Web Docs
Coding to Learn is all about reading the documentation. Be patient. Be methodological. Learn how to learn, by troubleshooting with a peer, and trying it yourself through trial and error. If you're struggling, review the Coding Tips PDF. The blessing and the curse of creative coding is that there will be a half-dozen different ways to accomplish a goal. Be open to flux, change, and surprise. If you're open to it: there can often be joy and delight too. Overcoming challenges can be fulfilling.
Fundamentally, creativity is a question of time. Mostly of our daily activity with computers happens through hopefully speedy but ossified software. We use the computer in “speedrun mode.”19 This is the paradox of creative coding: the coding part is supposed to make things faster, the creative part requires that things go slowly.
— from Learn to Code vs. Code to Learn: Creative Coding Beyond the Economic Imperative by Silvio Lorusso


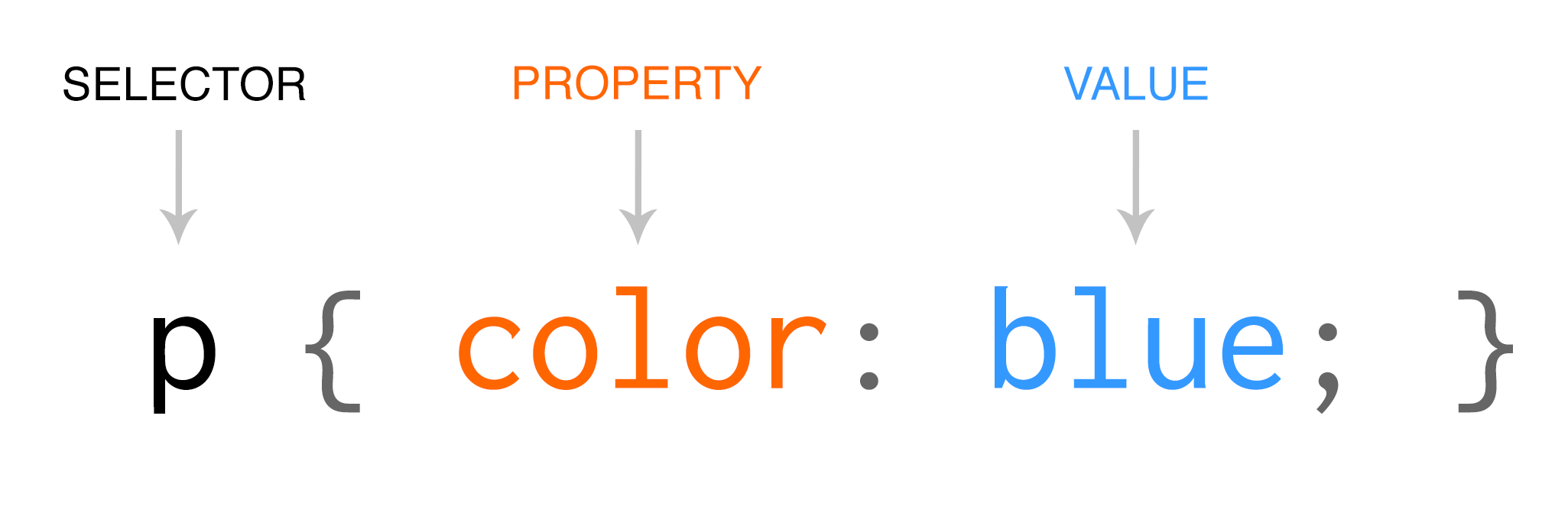
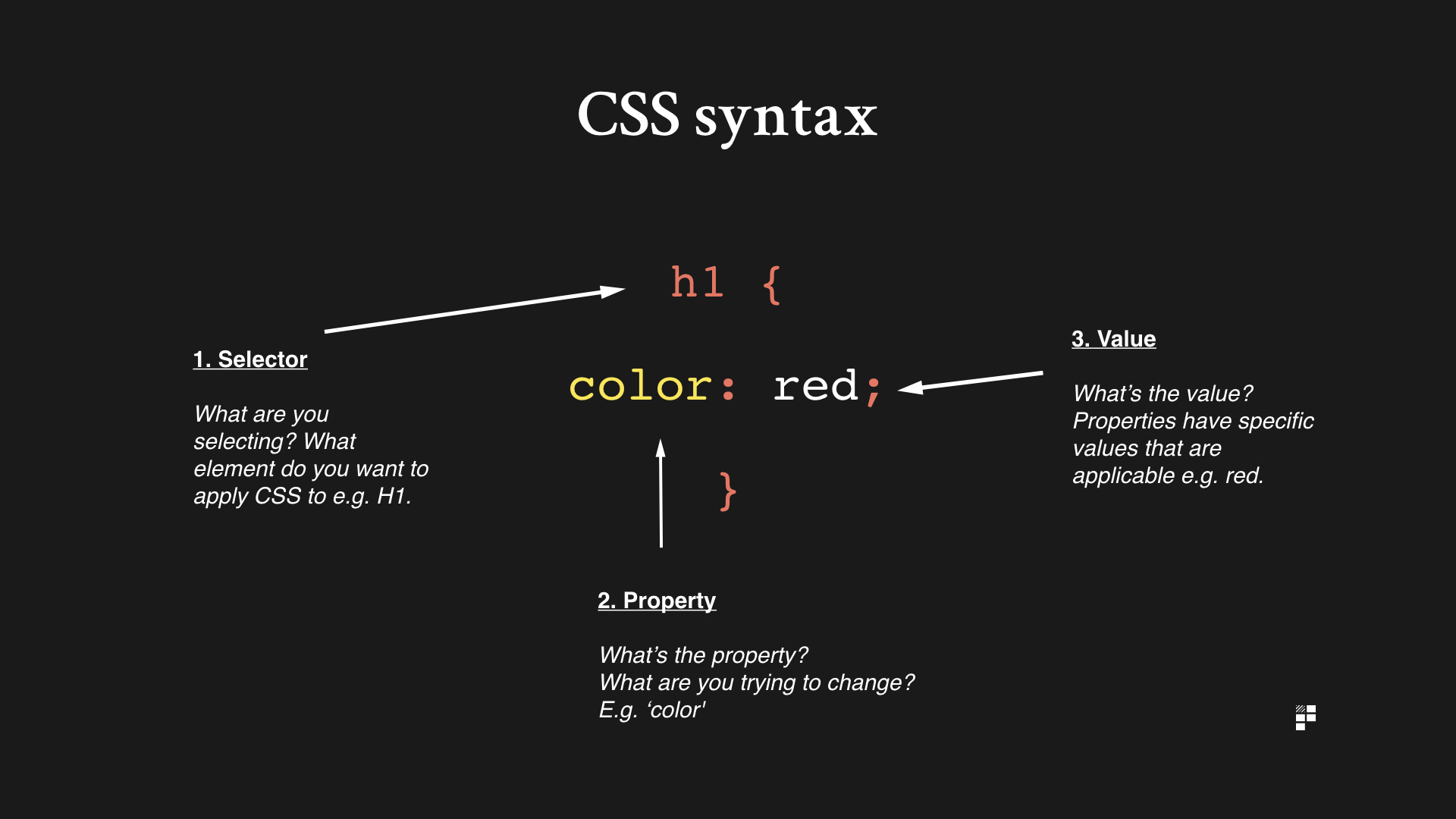
A CSS rule consists of a selector and a declaration block.

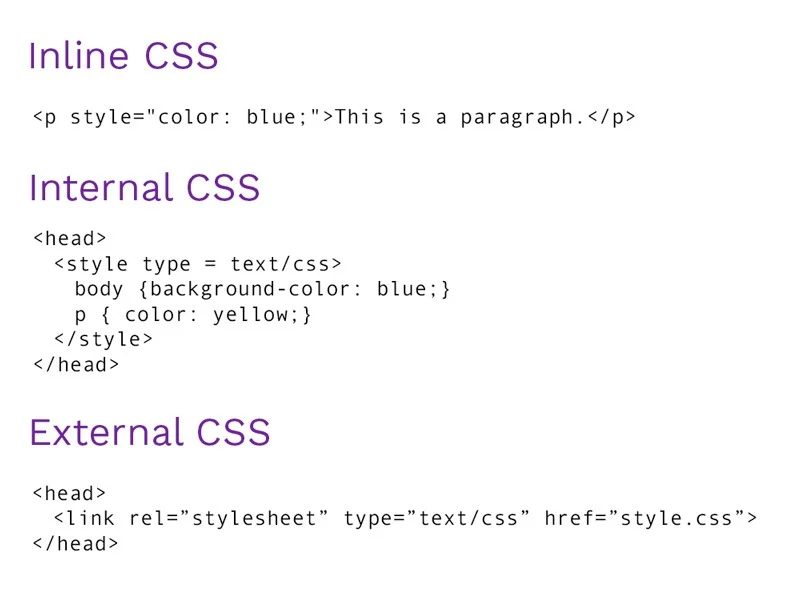
There are 3-ways to integrate CSS into your HTML
For more, check out: Getting Started with CSS from Mozilla

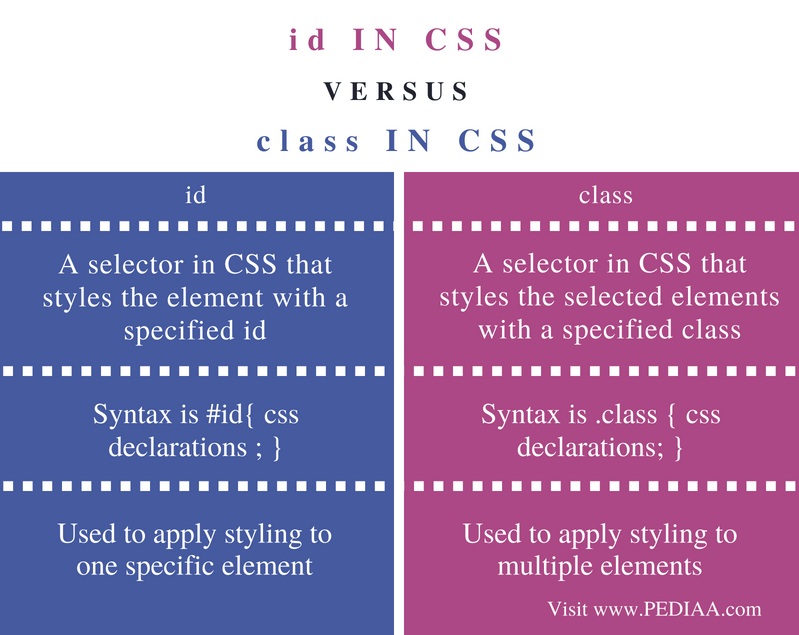
Class = Multiple. ID = One. Think of a CSS Class as a stream of water, cascading down to multiple elements on the page(internal), and multiple pages (external).
For more on the uses of IDs, check out: W3D: How to Add an Anchor Link to Jump to a Specific Part of a Page

HTML elements are positioned static by default. Static positioned elements are not affected by the top, bottom, left, and right properties. An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page.
An element with position: relative; is positioned relative to its normal position. Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element. For an example: scroll down to Figure. 2: Relative.
An example of position fixed is the back to top button, positioned in the bottom right of your viewport. Use with caution as these can be annoying, when you take up too much of the user's viewport.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements. Use with caution! However they are useful when positioned within a relative container.
An example of position sticky is the on-page navigation on this page. It sticks with you as you scroll, until the next element that was positioned sticky comes into view. Note: Similar to fixed, use with caution as these can be annoying when you take up too much of the user's viewport.

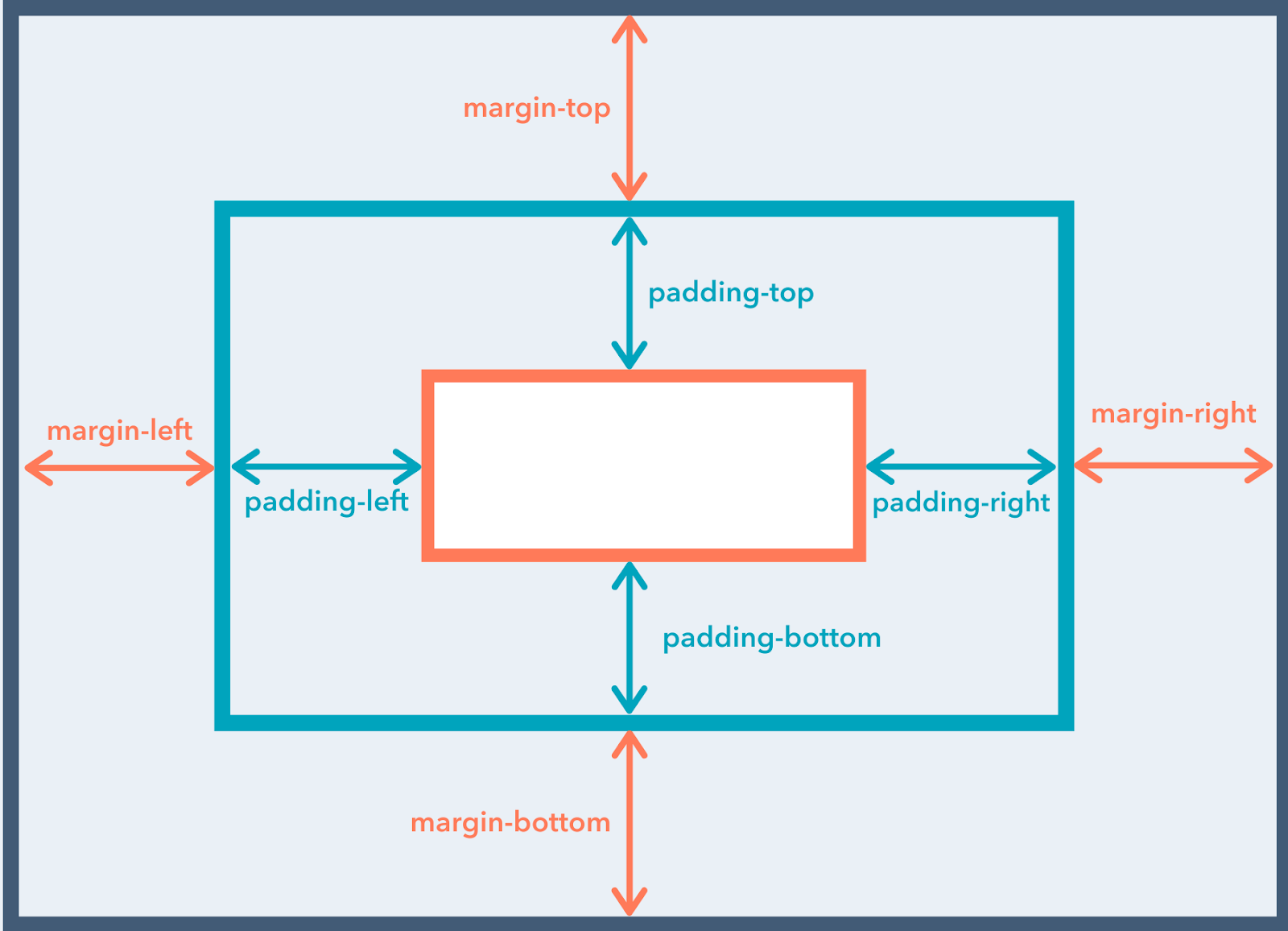
CSS: Padding is strange! CSS is weird (yet powerful and beautiful).
For more: see my Github CSS: Positioning example showing all 5 ways.
Need more selectors? Check out below!

Did you know? Buttons are a default html element. Want to style them even further? Check out: CSS Tricks Complete Guide to Links and Buttons
